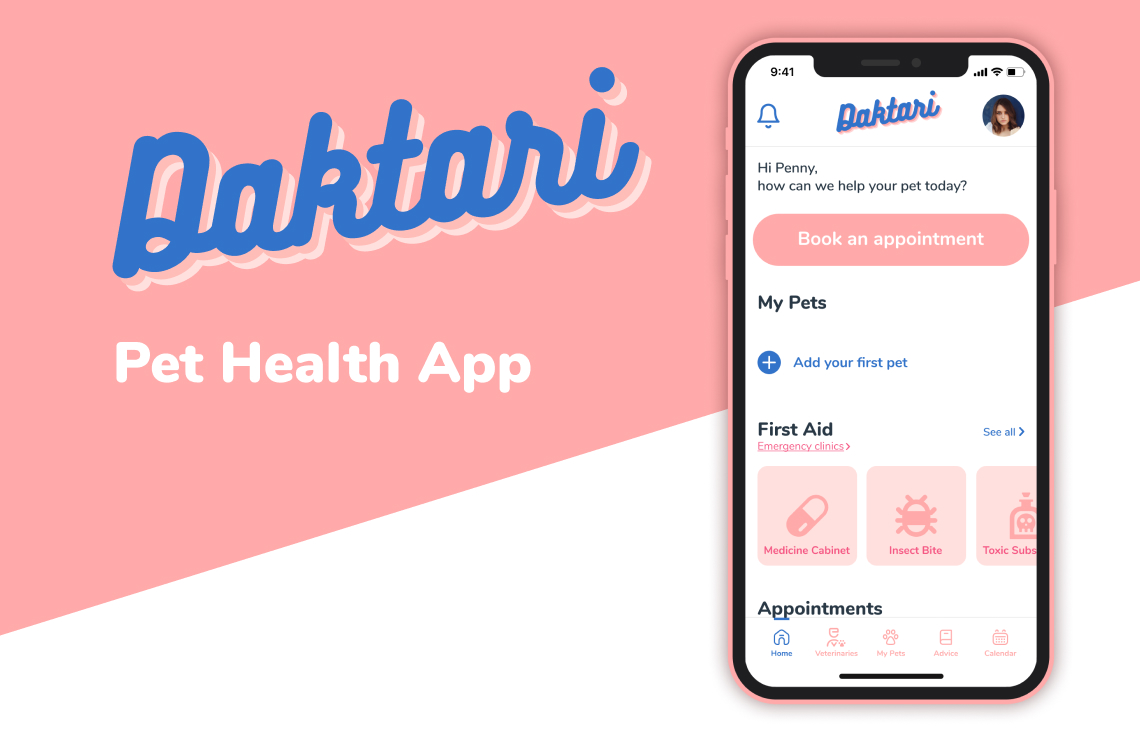
Daktari, an online veterinary app, was designed to give users the ability to keep track of their pets' health by providing expert advice based on medical records.
ROLE
UX Designer
TOOLS
Figma, Whimsical, Pen & Paper, Brain
DURATION
September 2020 – May 2021
The Challenge
- Pet owners are worried about their pets' health
- Pet owners don't have time to take their pets to the veterinarian all the time for every little issue
- A trip to the veterinarian can be expensive
Our users need a way to remotely check with a veterinarian fast because they care about their pets and want to have peace of mind.
The Solution
An app that allows pet owners to connect with animal health experts to consult them about worries they have about their pets' health. It should be possible to have a quick response time in case of perceived emergencies.
The Process





Discovery
Pets in Europe
€11
billion
Annual value of pet related services
85M
households with at least one pet in Europe
Source: Figures from FEDIAF and its member associations
The Competition
I identified two main competitors in Germany, Pfotendoctor and Dr. SAM, and looked at their strategy, marketing and market advantage. In addition I conducted SWOT and UX analyses.

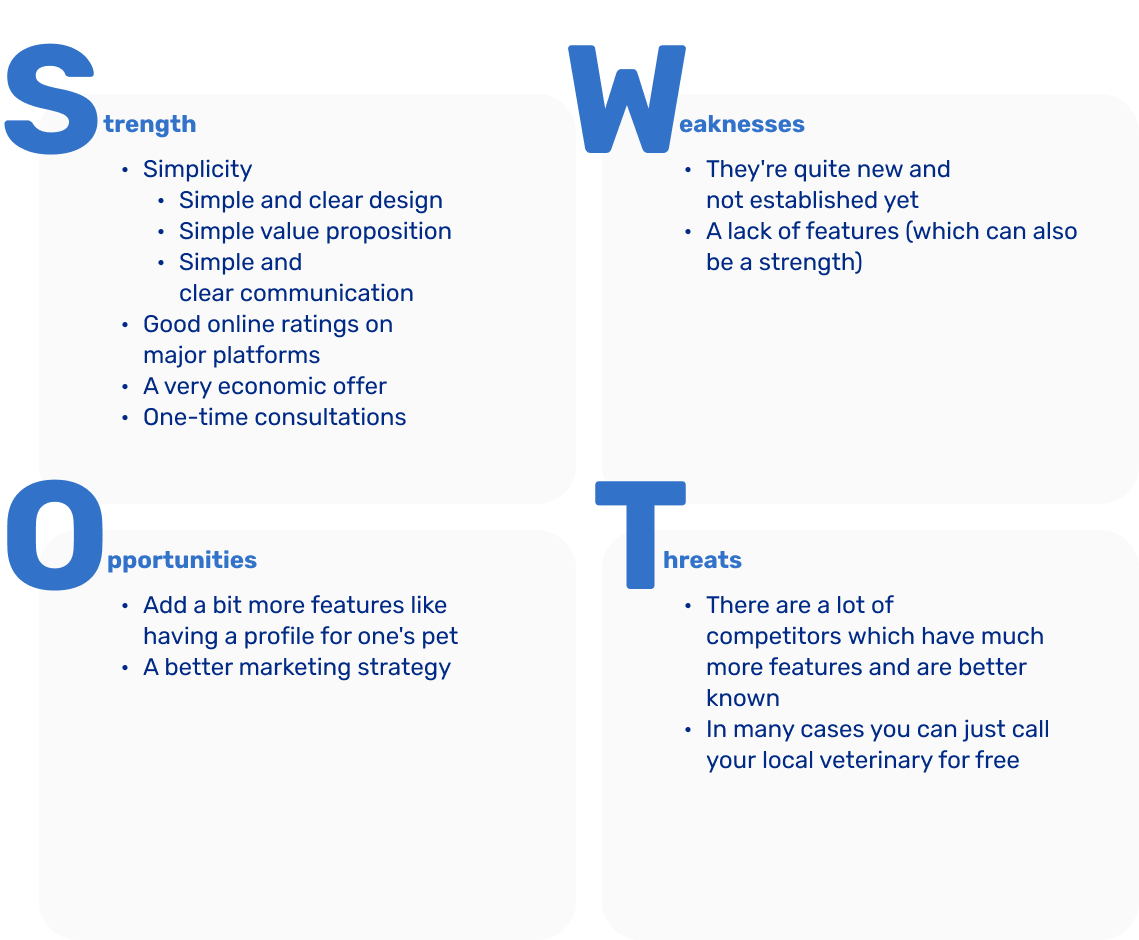
SWOT analysis for Pfotendoctor
Insights
- Competitors are quite new
- They focus mainly on cats and dogs
- They don’t include profiles for your pet
- They don’t offer home visits
Conclusions
- Combine expert advice with pet management
- Include a variety of animal species
- Offer home visit options
See the full competitor analysis here.
User Research
I conducted interviews with three pet owners and a survey with 24 answers. The main pain points of people were:
- Going to the vet is stressful for pets and their owners
- Going to the vet is time-consuming
- Pet owners manage their pets’ files, data and appointments analogously
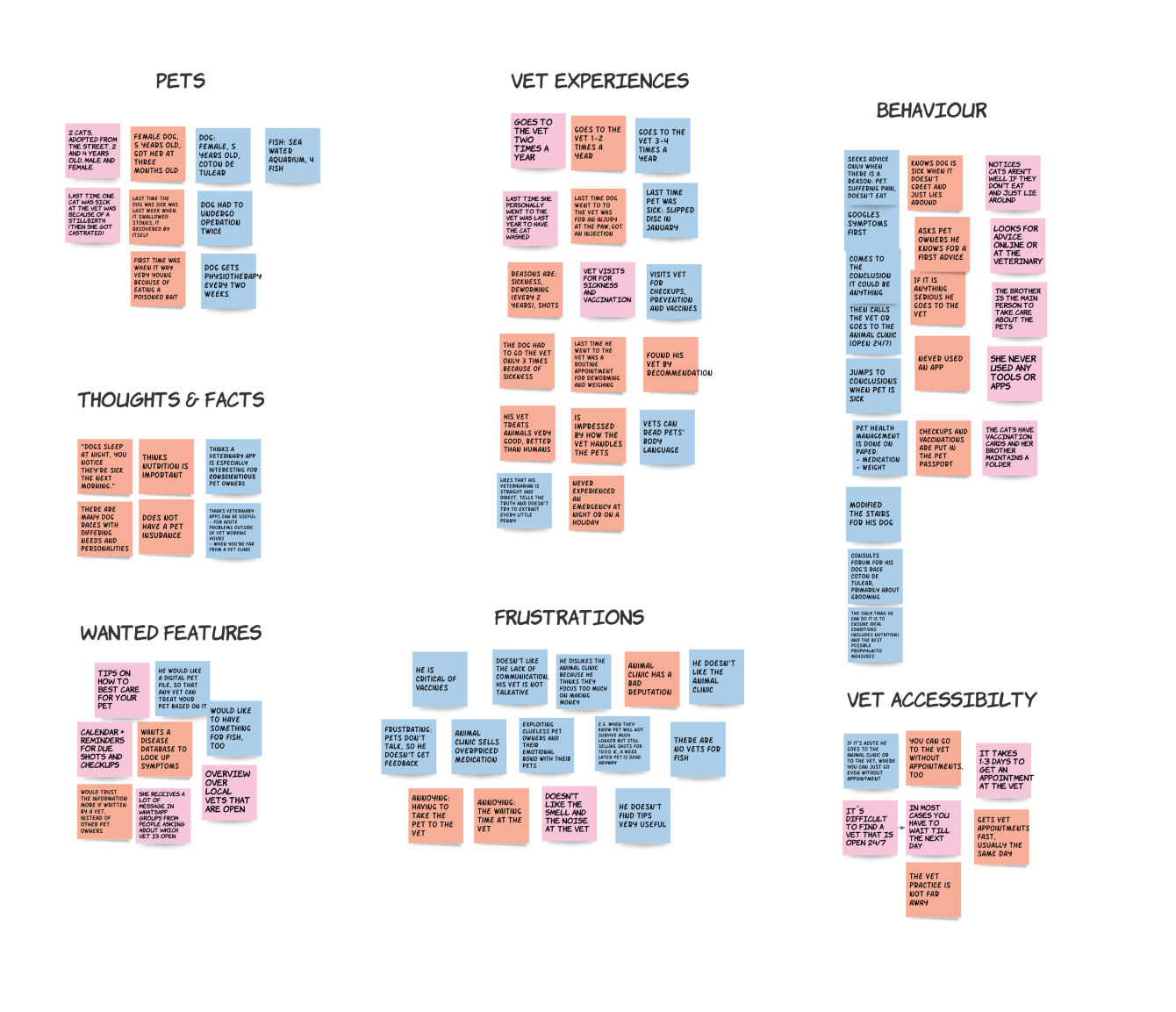
Affinity Map of the Interviewees’ answers
Synthesis
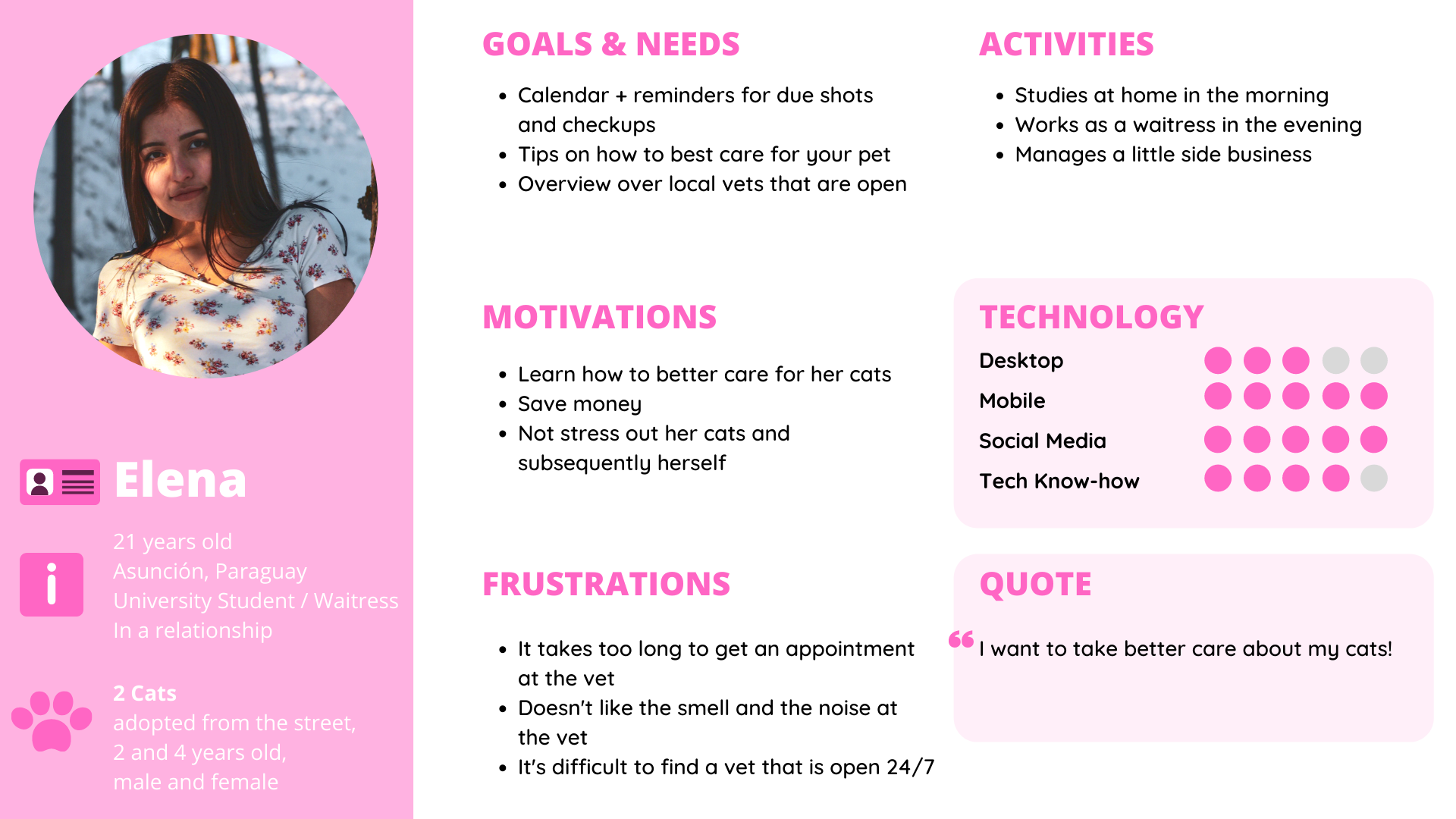
User Personas
As I progressed through the research phase, I discovered three distinct personas, each with its own set of goals and needs: The care-free pet owner Elena, the default pet owner Ramón and the conscientious pet owner Karl.



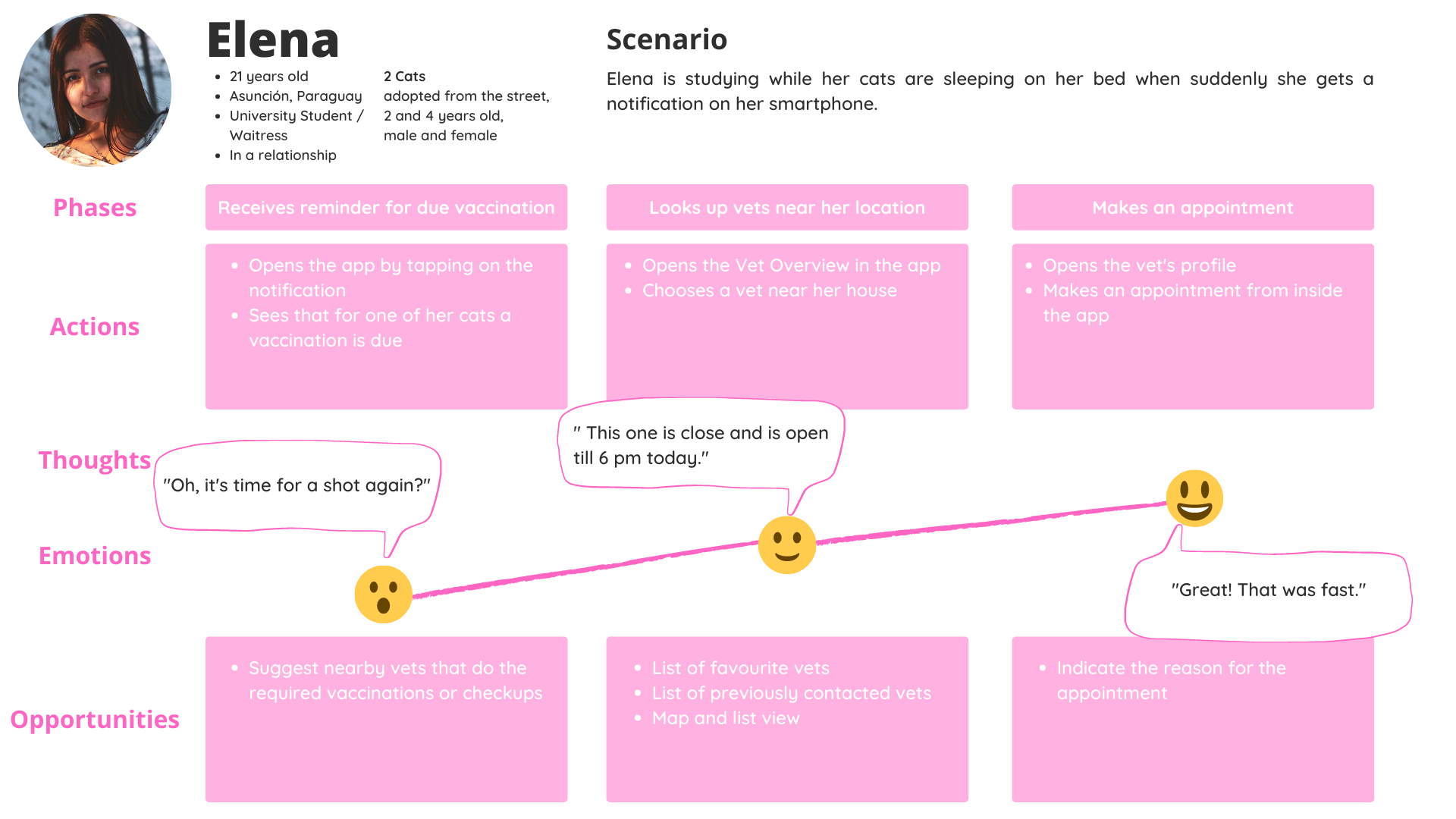
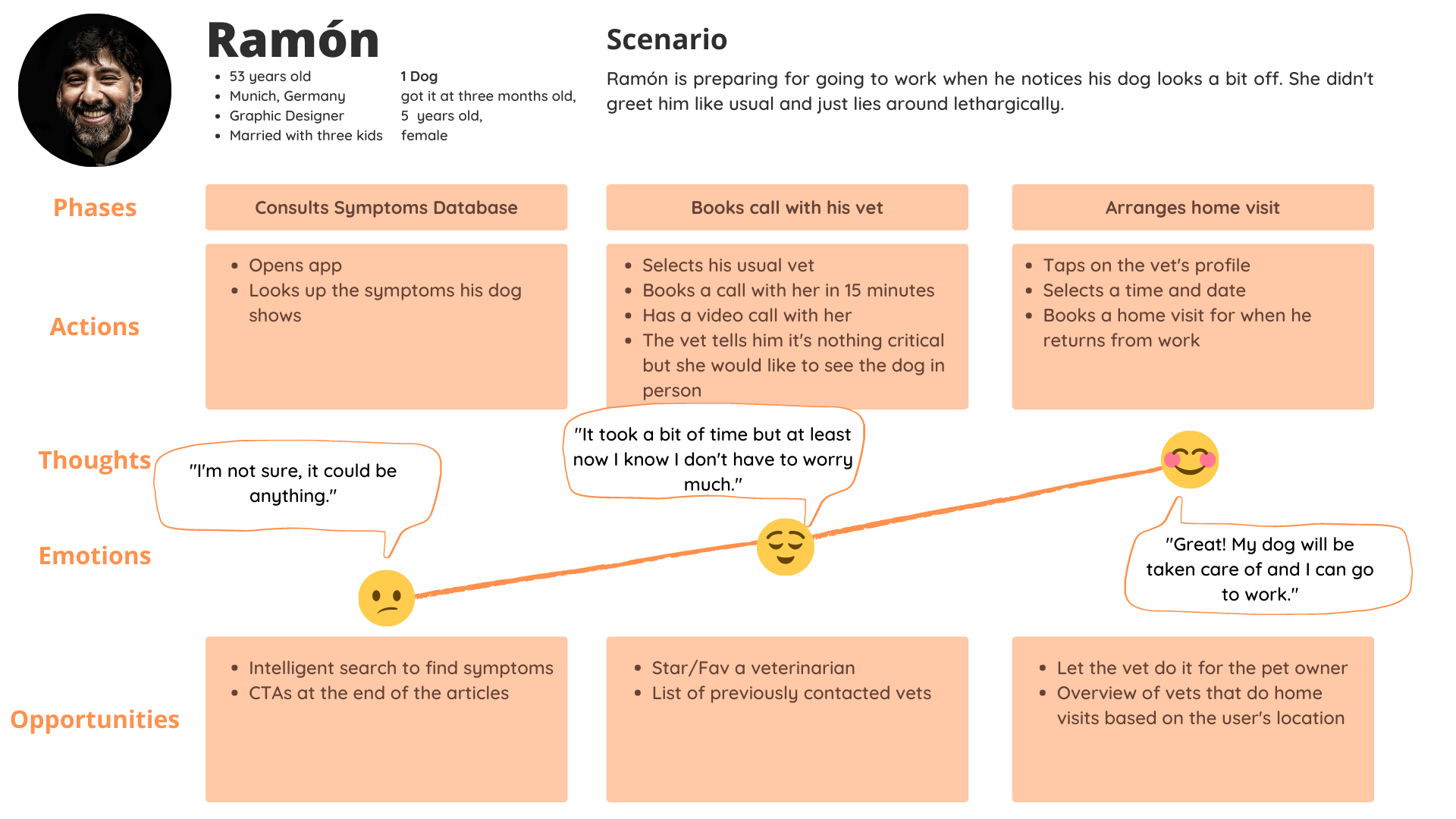
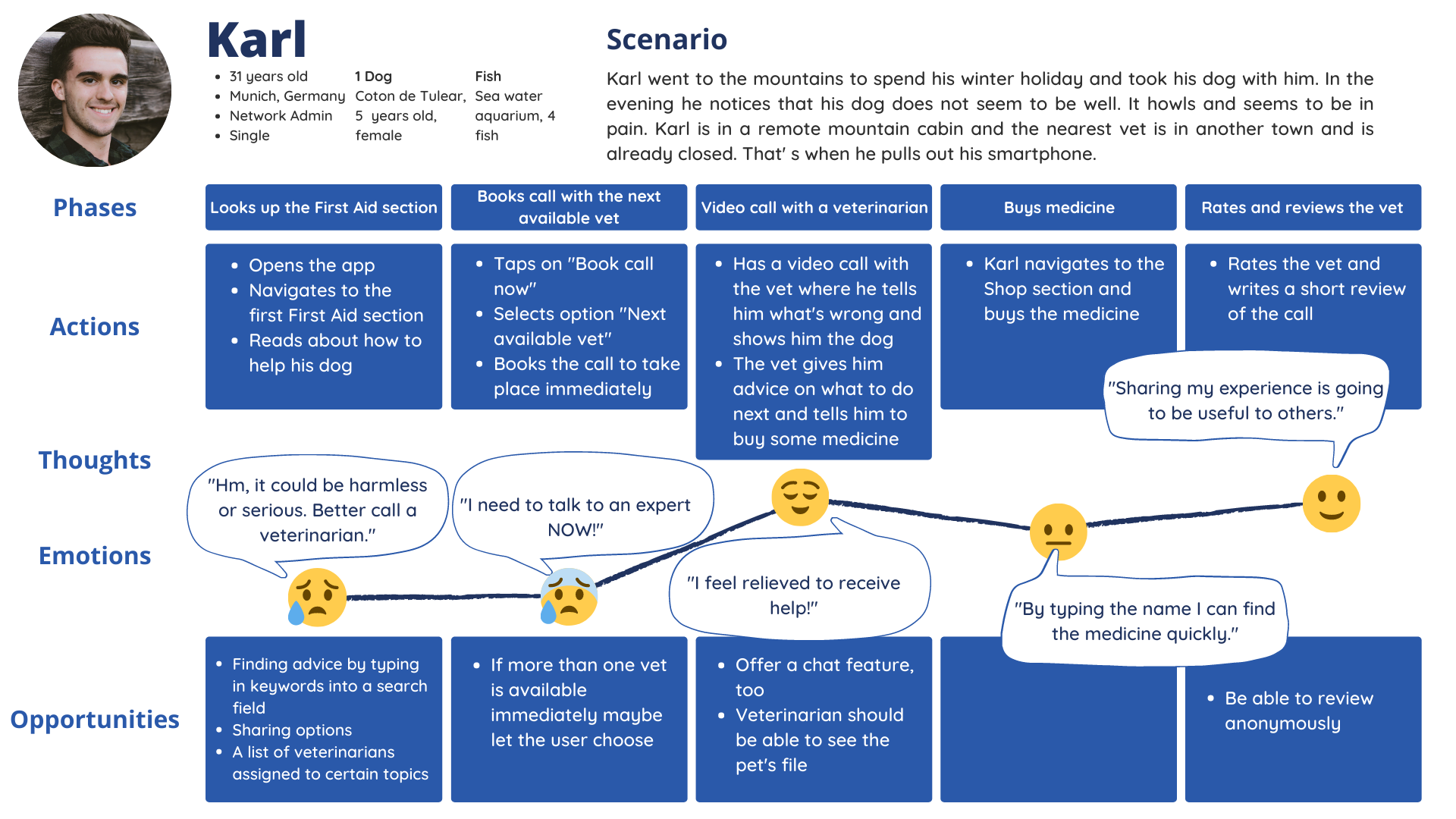
Journey Maps
Journey Maps help visualise the usual process the Personas go through when their pets become ill. With these maps we can empathise and understand their emotions during the process and uncover pain points and opportunities.
These are to-be Journey Maps, i.e. they show how the final product should work to help users accomplish their goals. In order to create these I looked at my user research findings, selected relevant and appropriate scenarios and drew out the steps our personas would go through.



Requirements
Now it was time to really converge and define the scope of the project. Based on my findings so far I wrote a Business Requirements Document. I did this to define the business goals and align them with the user goals.
Next I translated the business requirements into executable User Stories. I tried to keep them specific, in order to divide the work up into more managable chunks.
Login/Sign Up
As a new user, I want to be able to skip the sign-up process, so that I can test the app first without having to give out personal information.
As a new user, I want to use social log-ins, so that the process of signing up and logging in is sped up.
As a new user, I want to be able to sign up, so that my personal information and settings are saved and I have access from anywhere.
Pet Profiles
As a pet owner, I want to create a profile for my pet, so that I can better monitor its health.
As a veterinarian, I want to see a pet's health record and medical history at a glance, so that it's easier for me to treat the animal and give sound advice.
See all of the user stories here.
Concept
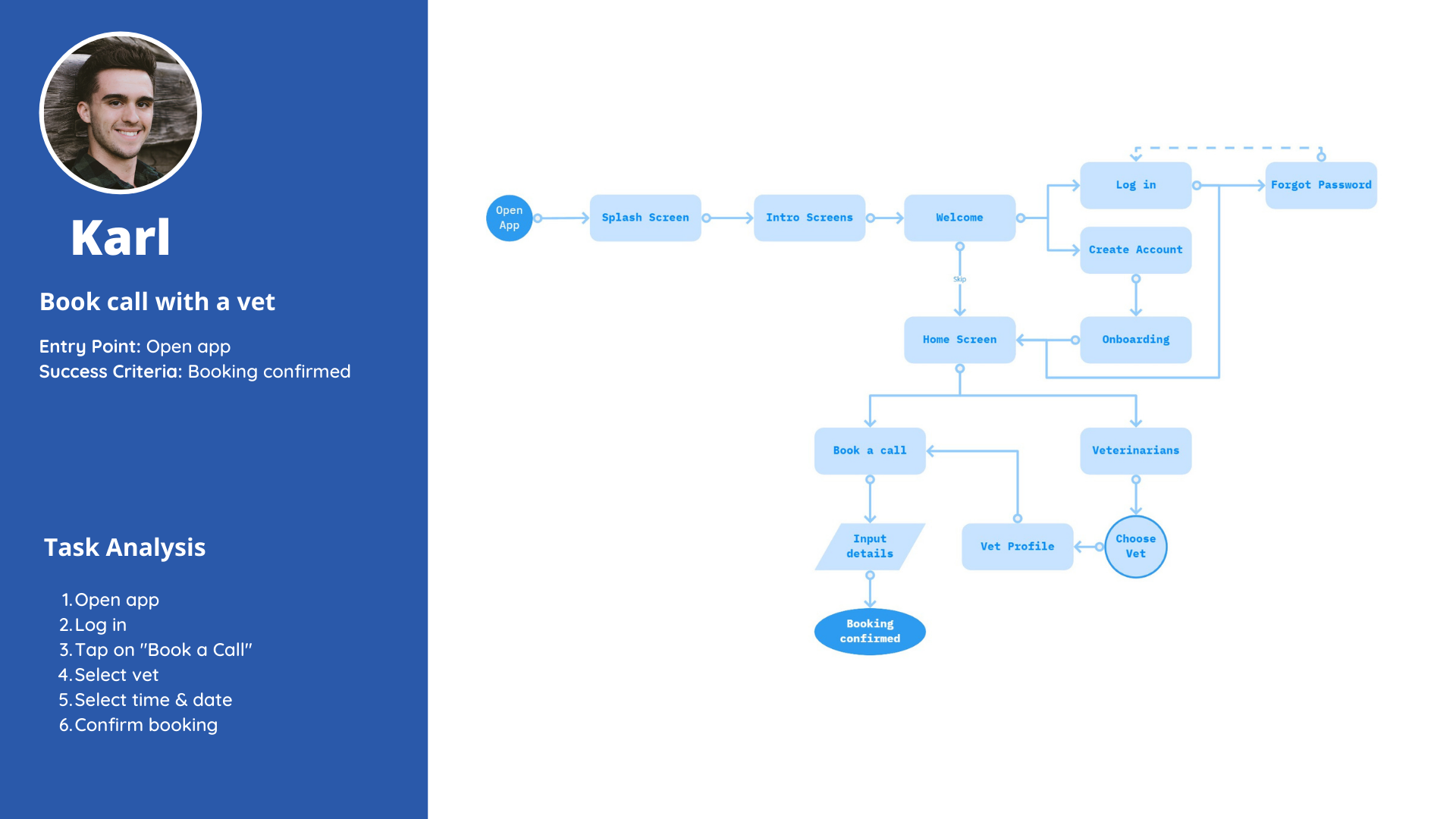
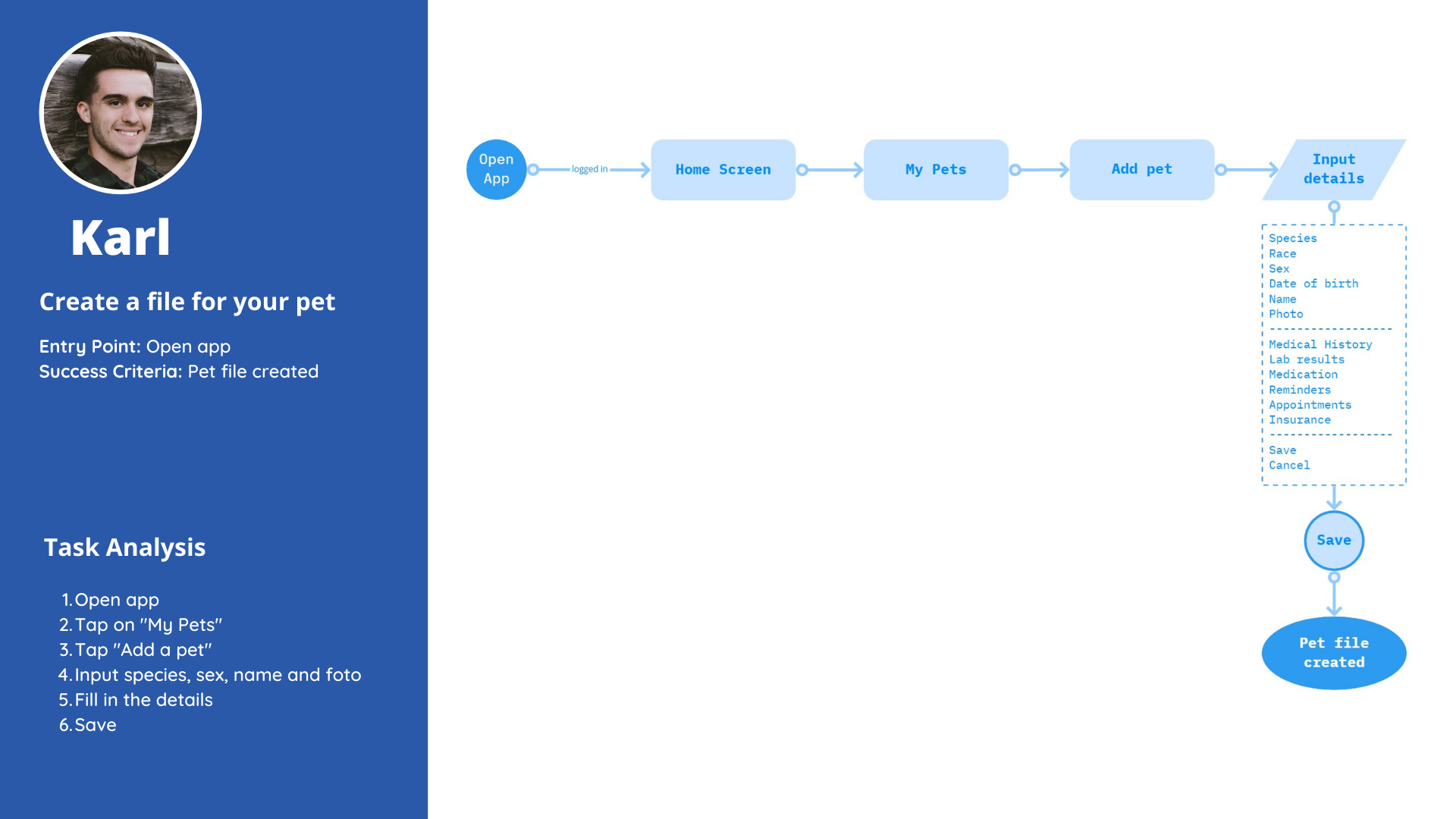
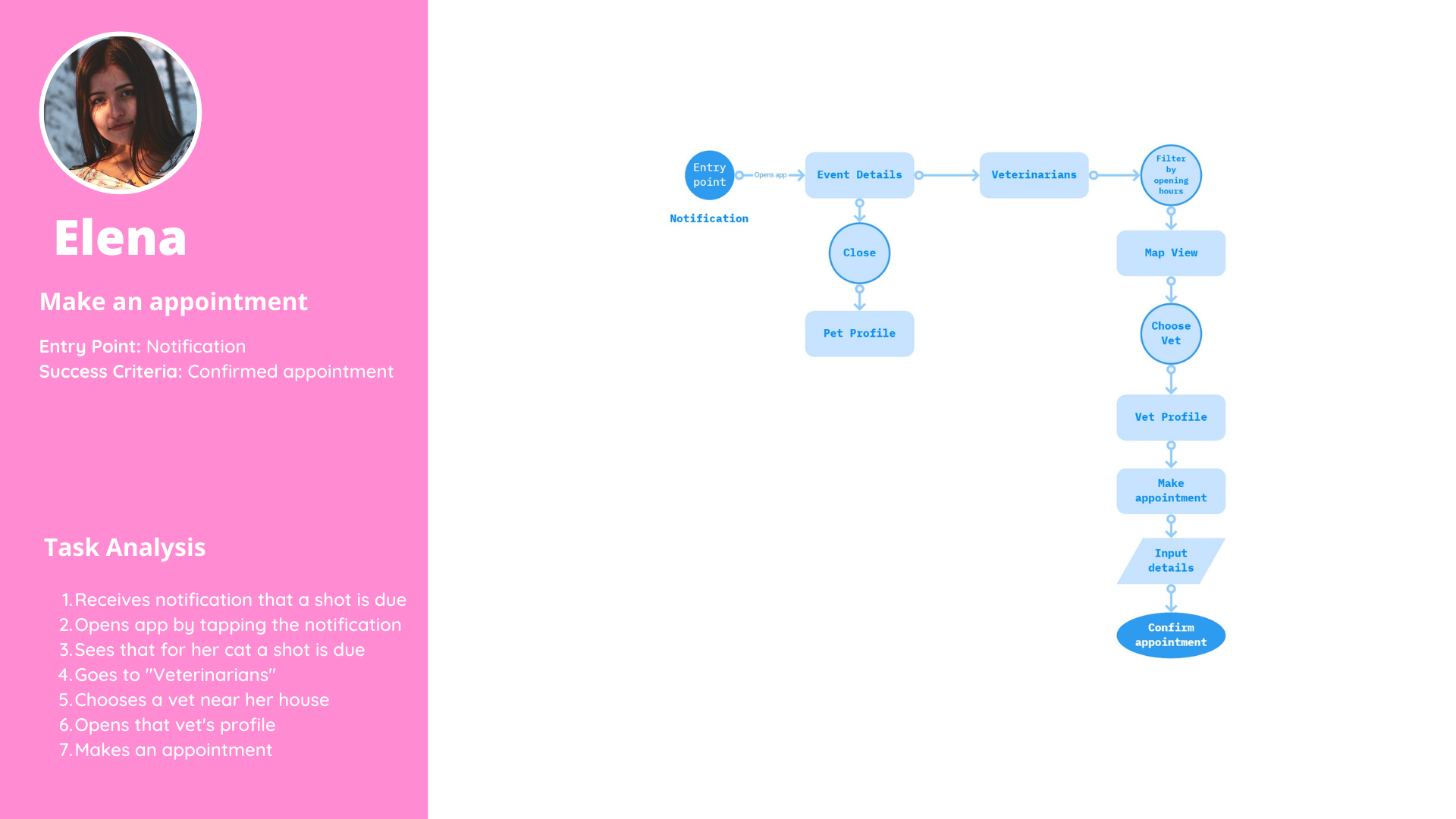
User Flows
I created a task analysis and user flow for the most important tasks and goals. This provided me with
- a clear image of the actions the user would need to take to reach their final goal, as well as how to accomplish this goal in the most efficient way possible;
- the number of screens necessary for a particular flow.



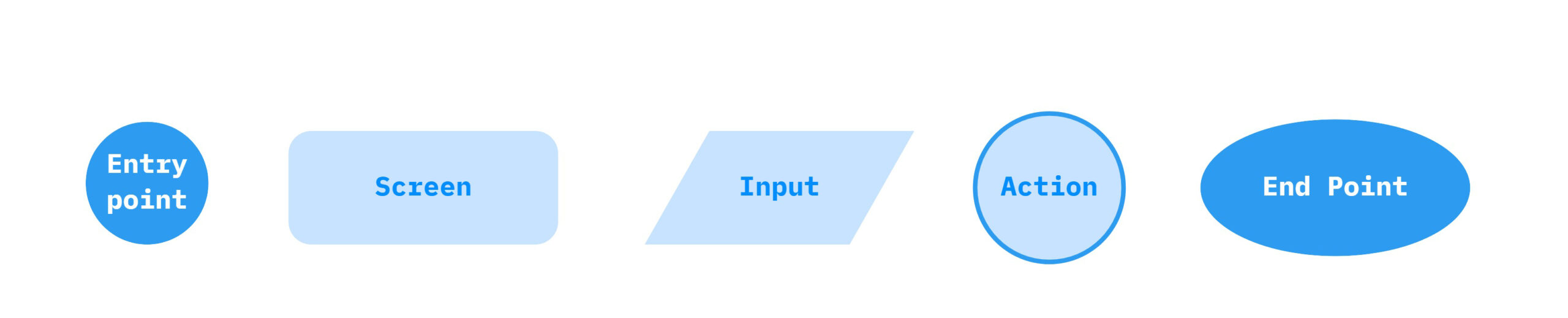
Key

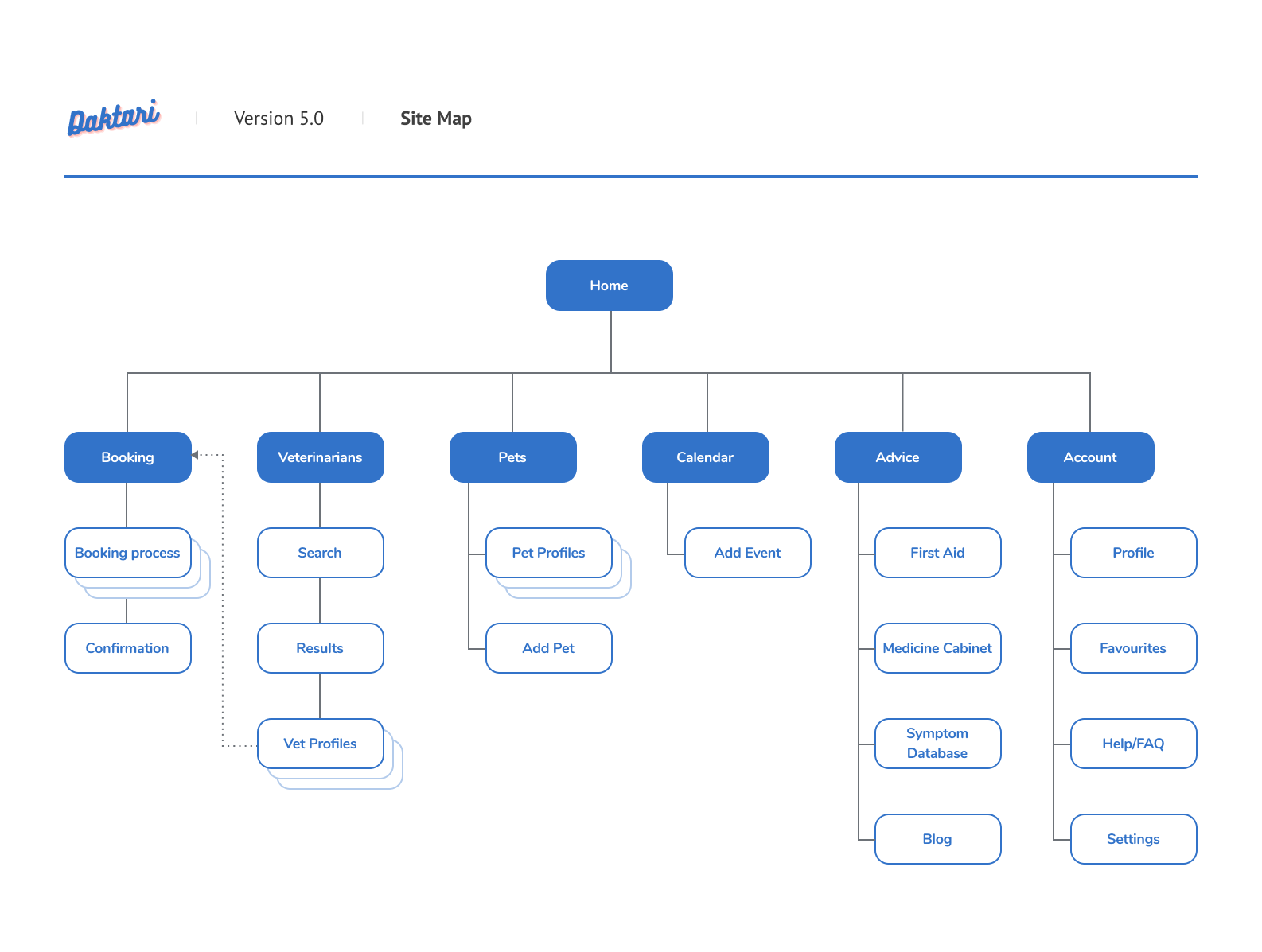
Information Architecture
Using the flows I constructed a Site Map and ran it through a Card Sorting test. The Site Map was revised multiple times throughout the project to arrive at the final version.

Wireframes
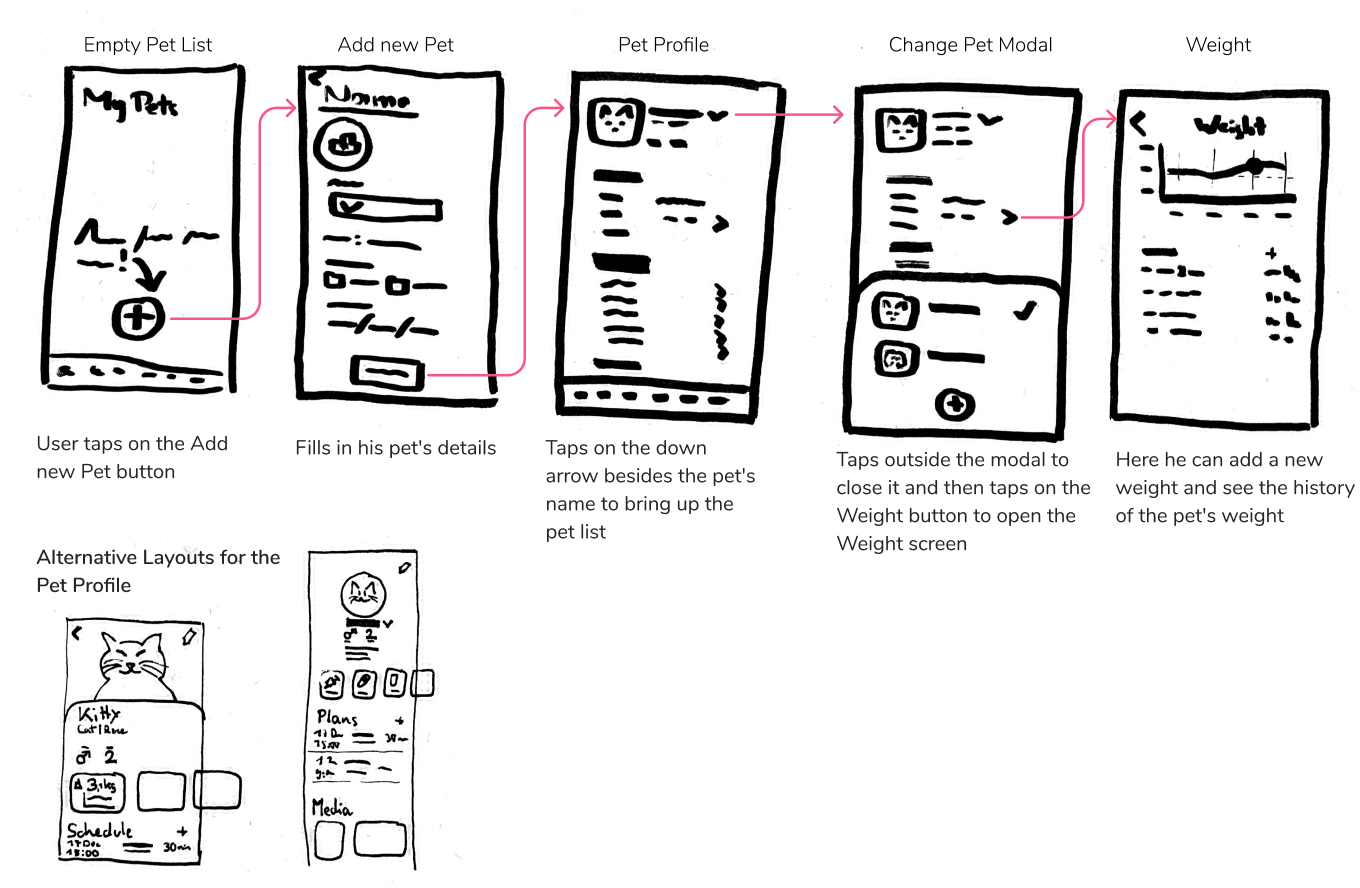
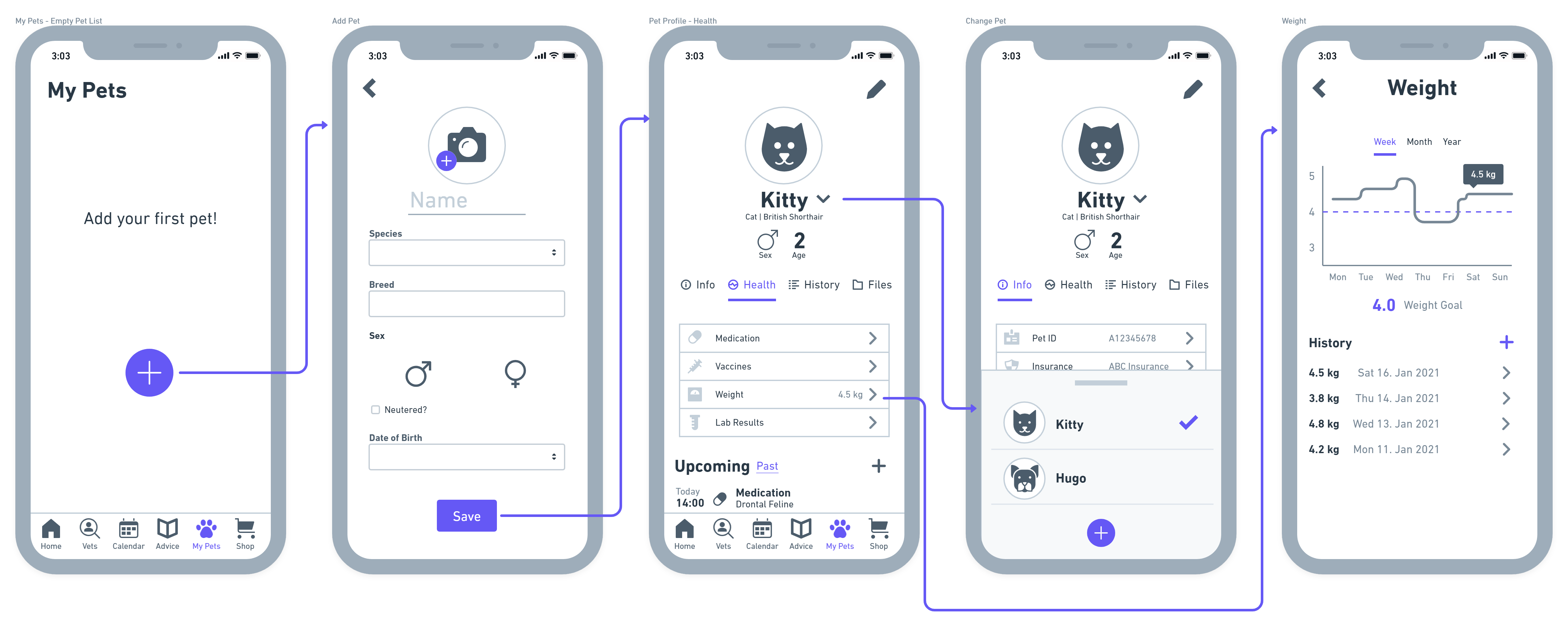
I built low-, mid- and high-fidelity wireframes for all screens of my 3 main flows.
Low-fidelity

High-fidelity
Adding a pet

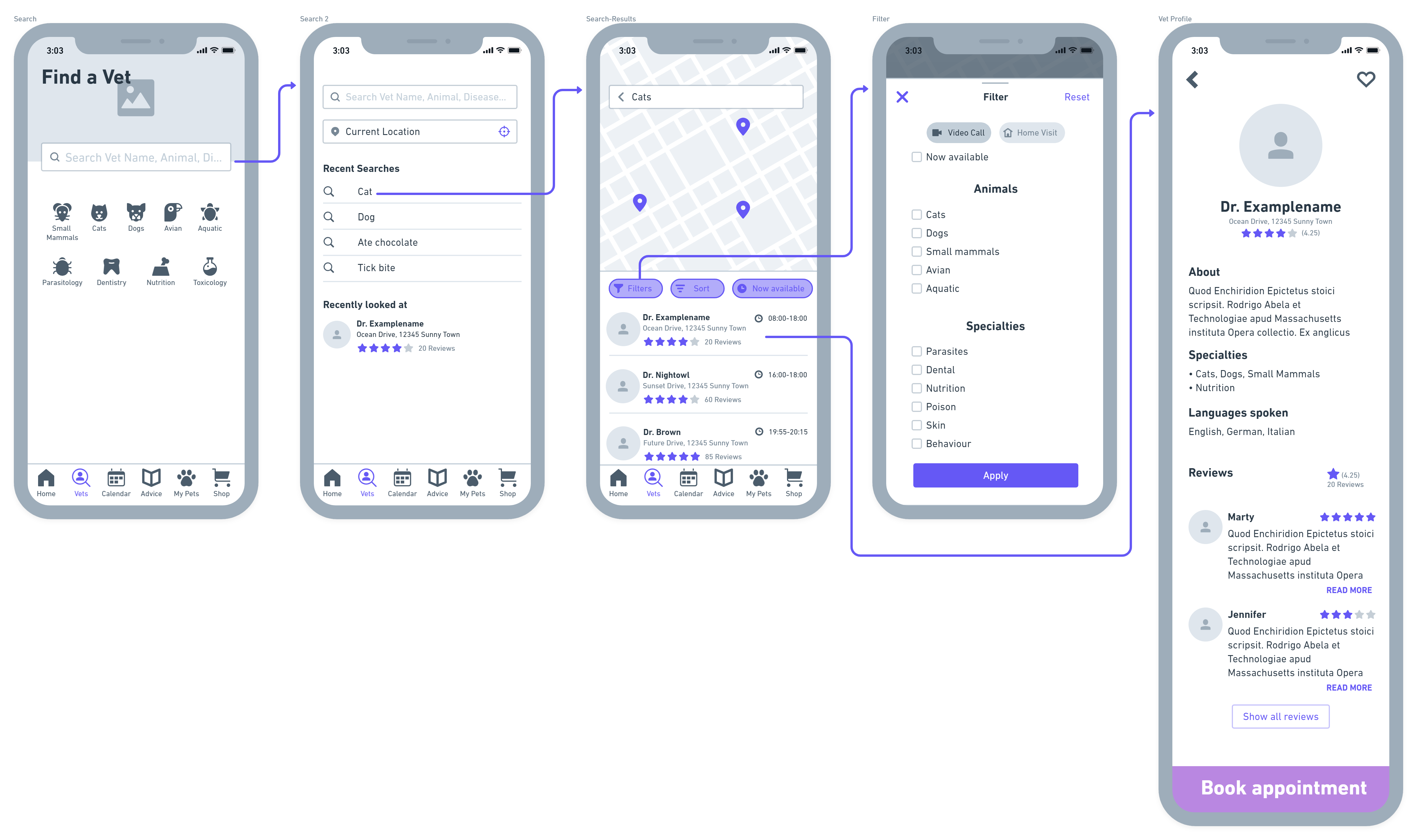
Searching for a veterinarian

Test
I conducted usability tests with six pet owners to ensure that my flows were clear and that no major problems were present.

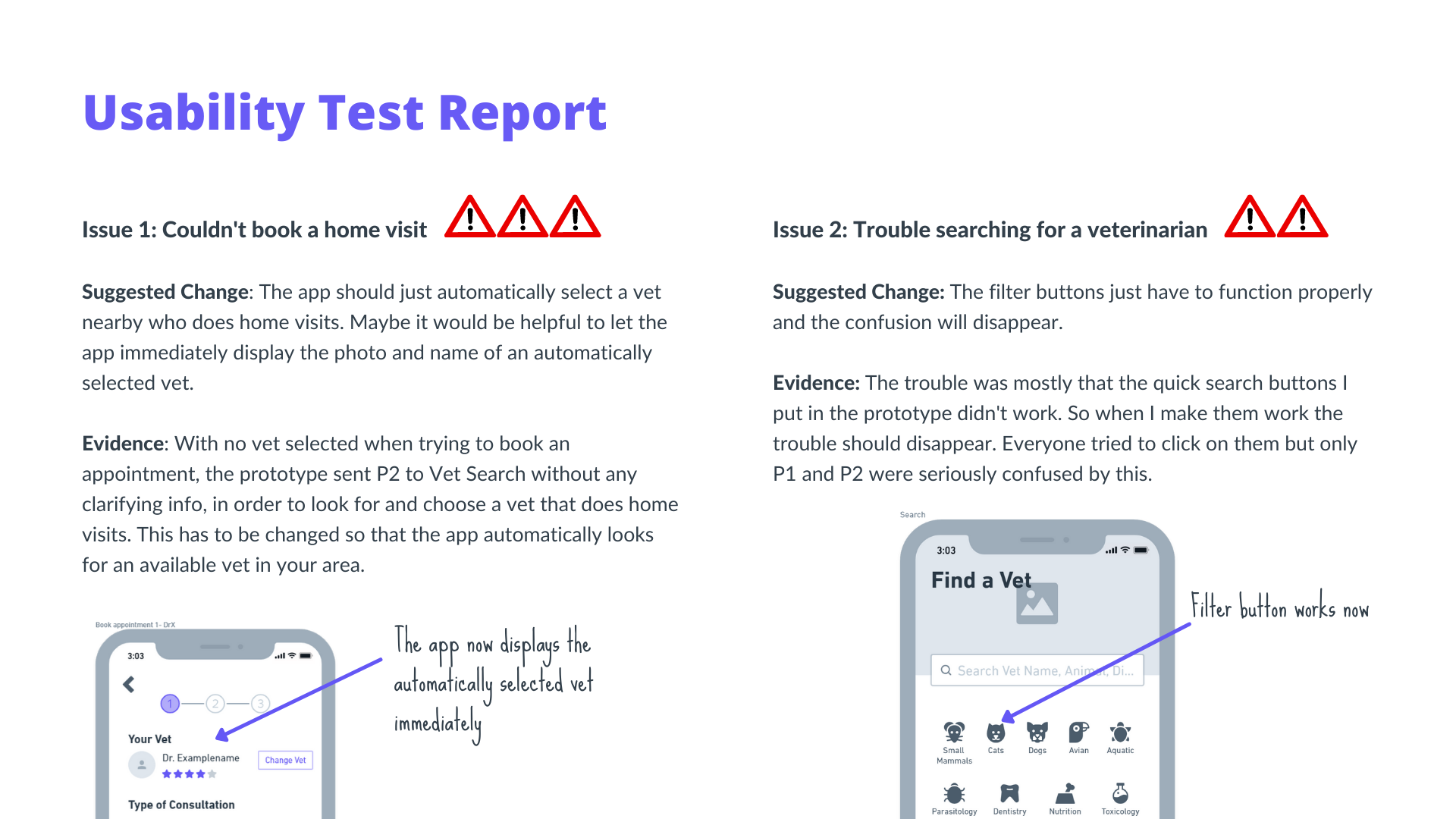
Sample from my test report
Thanks to the testing I was able to find five issues and correct them.
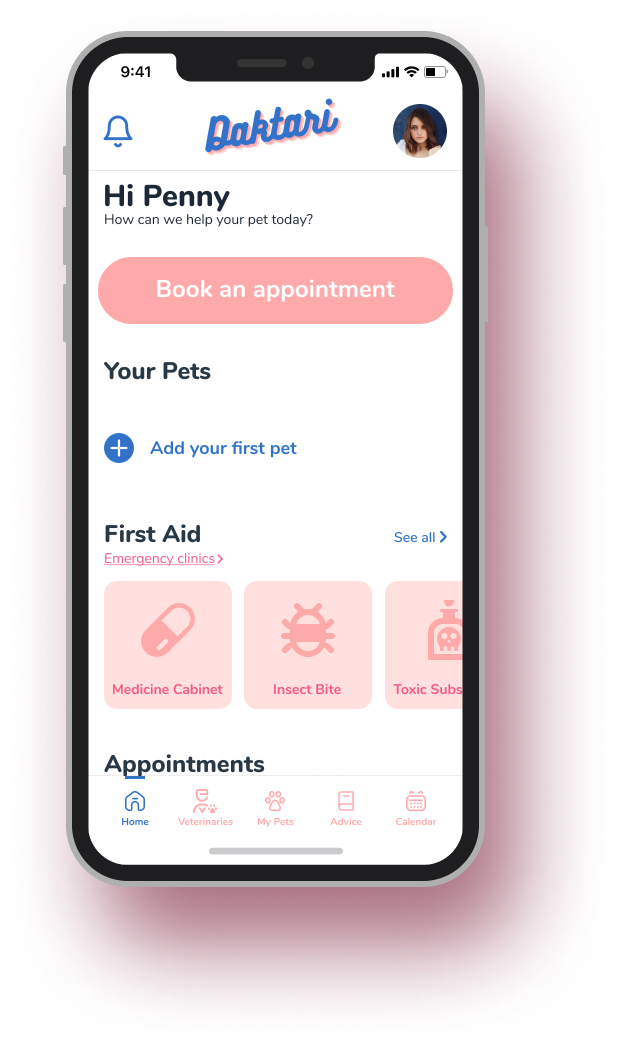
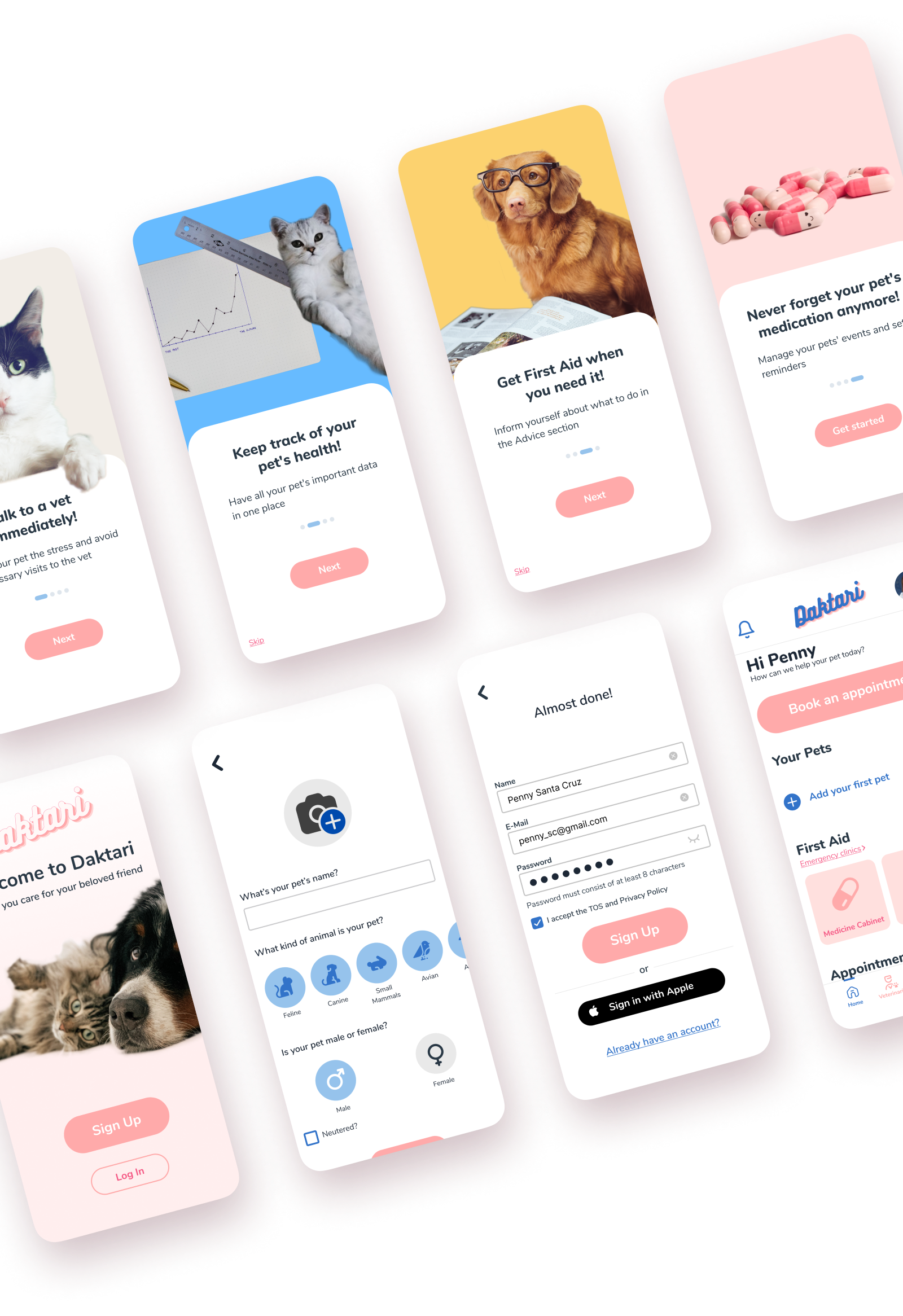
Visual Design
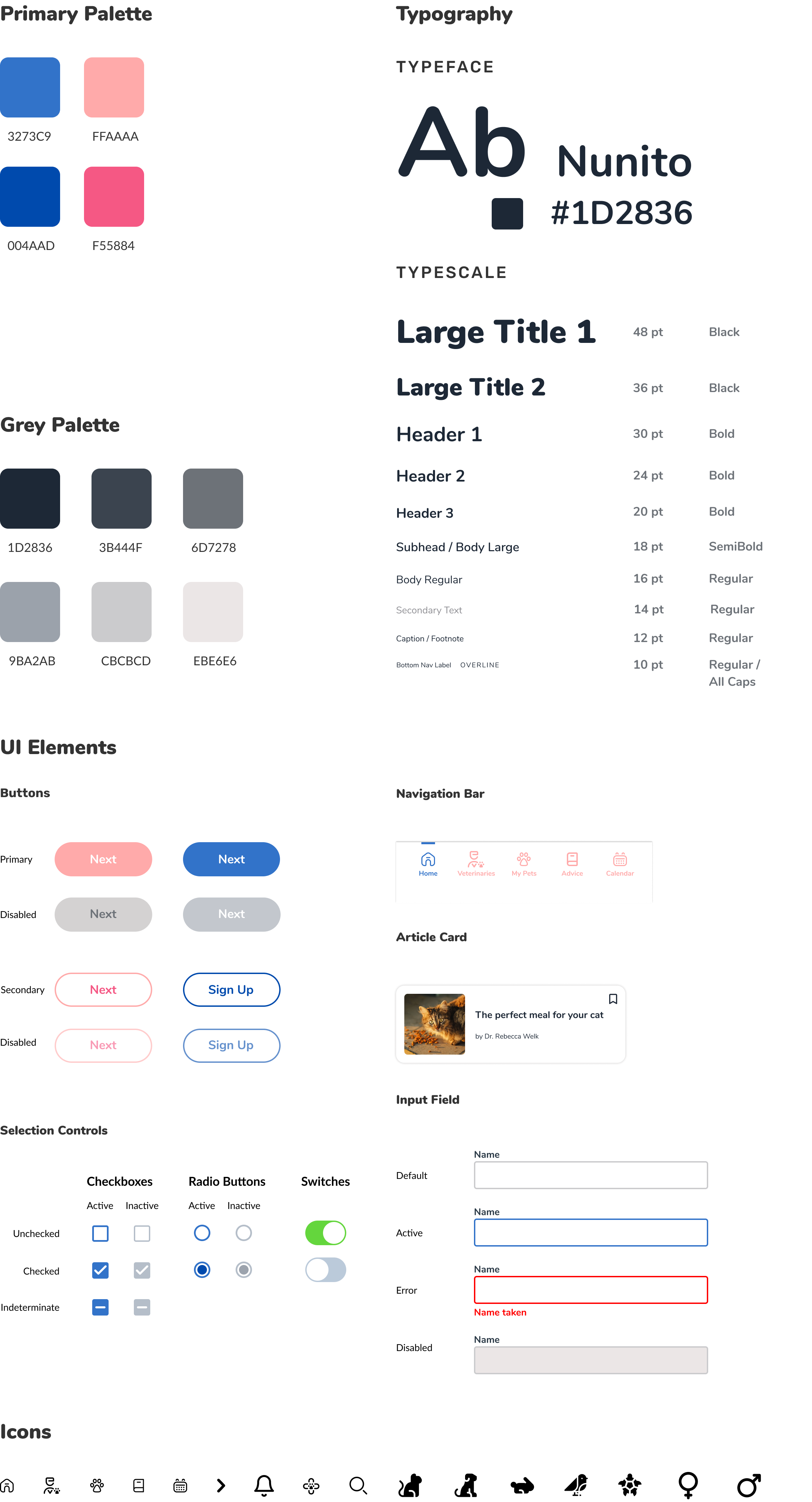
Style Guide

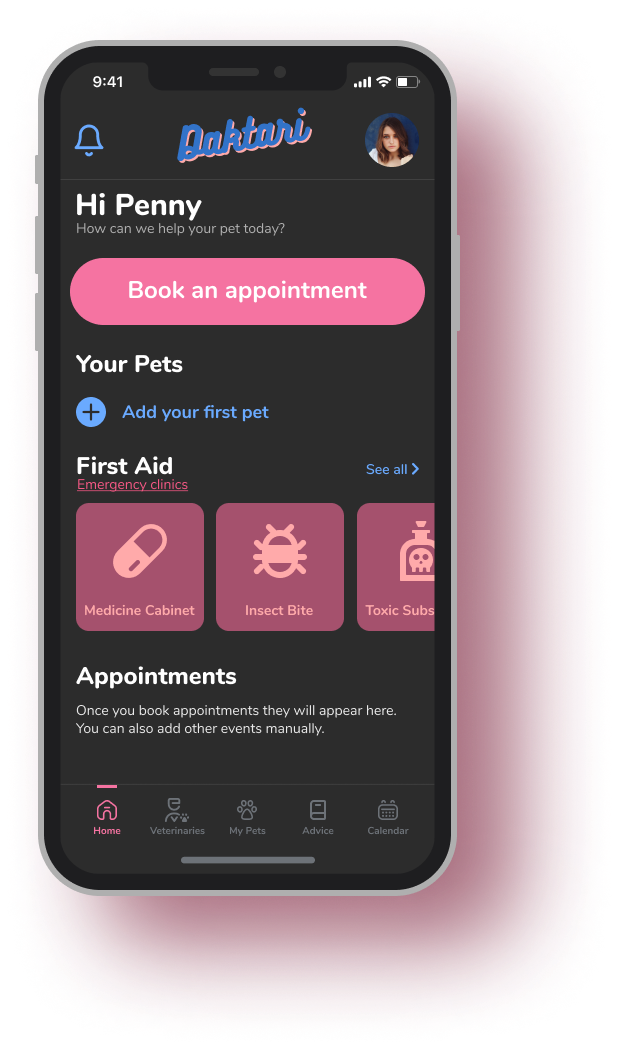
Final Design



Thanks
for watching!
Interested in working together?